Official website of World Wetlands Day by Ramsar - 2 February - WWD2023
Revitaliser et restaurer les zones humides dégradées
35 % des zones humides ont disparu, dans le monde entier, depuis 50 ans
7 avantages 7 bonnes pratiques 7 acteurs clés
Rejoignez la #GénérationRestauration #PourlesZonesHumides
World Wetlands Day Messages and Statements
"Pitch for the Grant" 2023
Appel aux idées de projets pour les zone humides
Déposez votre candidature du 2 février au 2 mars 2023 pour tenter votre chance de recevoir un financement de EUR 10'000 de la part de Danone.

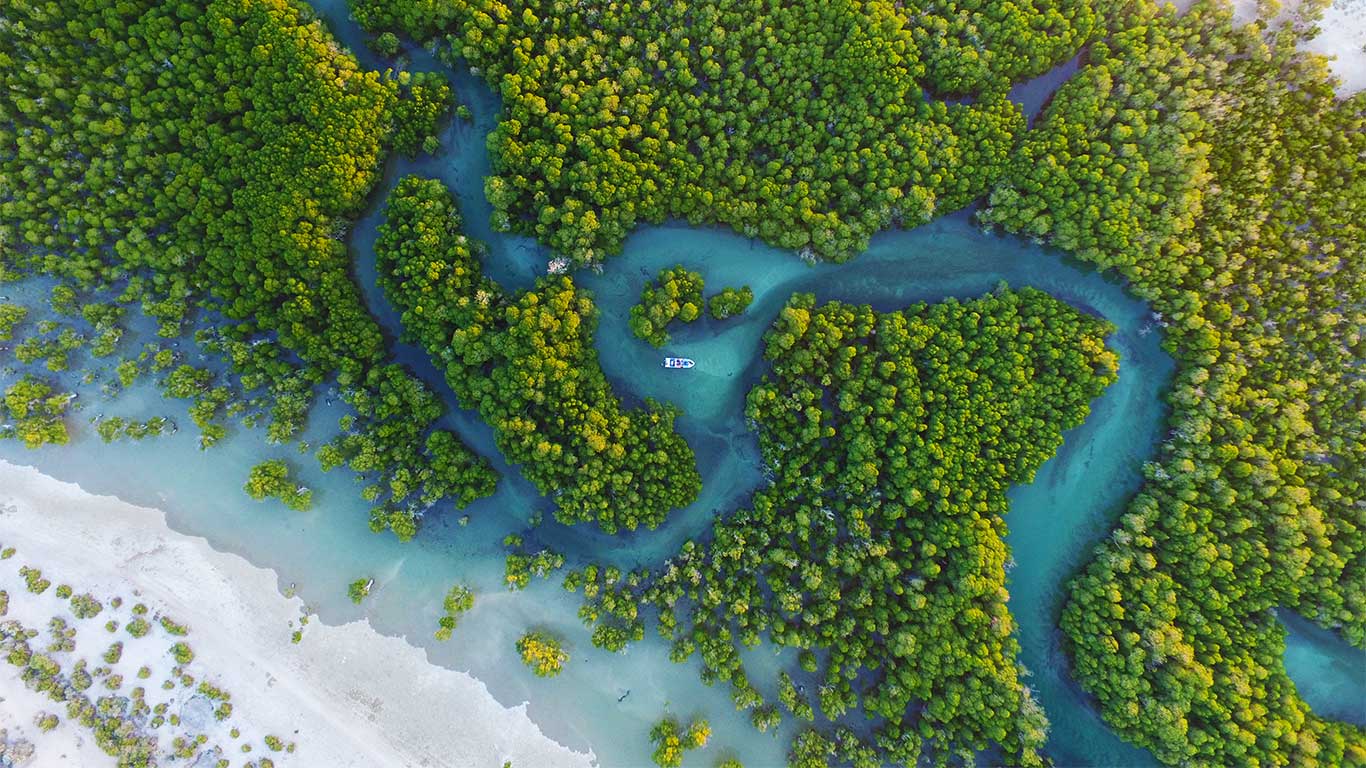
Zones humides
Surface émergée saturée d’eau ou inondée, soit en permanence, soit selon les saisons.
Zones humides continentales:
Marais, lacs, cours d’eau, plaines d’inondation, toubières et marécages
Zones humides côtières:
Marais salés, estuaires, mangroves, et lagunes et récifs coralliens
Zones humides artificielles:
Etangs de pisciculture, rizières et marais salants

Une erreur s'est produite lors du traitement du gabarit.
Java method "com.sun.proxy.$Proxy138.getFolder(long, long, String)" threw an exception when invoked on com.sun.proxy.$Proxy138 object "com.liferay.portlet.documentlibrary.service.impl.DLFolderLocalServiceImpl@5e26558e"; see cause exception in the Java stack trace.
----
FTL stack trace ("~" means nesting-related):
- Failed at: #assign folderId = dLFolderLocalServi... [in template "10157#10197#1137782" at line 6, column 1]
---- 1<#assign groupLocalServiceUtil = serviceLocator.findService("com.liferay.portal.kernel.service.GroupLocalService")> 2<#assign dLFolderLocalServiceUtil = serviceLocator.findService("com.liferay.document.library.kernel.service.DLFolderLocalService")> 3<#assign dLFileEntryLocalServiceUtil = serviceLocator.findService("com.liferay.document.library.kernel.service.DLFileEntryLocalService")> 4 5<#assign groupId = themeDisplay.getScopeGroup().getGroupId() /> 6<#assign folderId = dLFolderLocalServiceUtil.getFolder(groupId, 0, FolderName.getData()).getFolderId() /> 7<#assign files = dLFileEntryLocalServiceUtil.getFileEntries(groupId, folderId) /> 8 9<#assign size = files?size /> 10 11<script> 12 var images=[]; 13 <#assign imageAdd= "/o/wwday-theme/images/add.png" /> 14 <#assign cpt = 0 /> 15 <#list files as fileEntry > 16 images[${cpt}]="/documents/${groupId}/${folderId}/${fileEntry.getTitle()}/${fileEntry.getUuid()}"; 17 <#assign cpt=cpt+1 /> 18 </#list> 19</script> 20 21 22<div class="HomeGetInvolved imageTable"> 23 <h1 style="font-weight:700">${TableTitle.getData()}</h1> 24 25 <table style="width:100%" border="0"> 26 <tr> 27 <td colspan="2" rowspan="2" style="width:33.3333%;background-image:url('${getRandomURL(files, 0.12)}')" id="img-1" > </td> 28 <td style="width:16.6666%;background-image:url('${getRandomURL(files, 0.93)}')" id="img-2" > </td> 29 <td style="width:16.6666%;background-image:url('${getRandomURL(files, 0.45)}')" id="img-3"> </td> 30 <td style="width:16.6666%;background-image:url('${getRandomURL(files, 0.67)}')" id="img-4"> </td> 31 <td style="width:16.6666%;background-image:url('${getRandomURL(files, 0.31)}')" id="img-5"> </td> 32 </tr> 33 <tr> 34 <td style="width:16.6666%;background-image:url('${imageAdd}')"><a href="${themeDisplay.getScopeGroup().getDisplayURL(themeDisplay)+AddPhotoURL.getData()}"><img src="${imageAdd}" ></a></td> 35 <td colspan="2" rowspan="2" style="width:33.3333%;background-image:url('${getRandomURL(files, 0.24)}')" id="img-6"> </td> 36 <td style="width:16.6666%;background-image:url('${getRandomURL(files, 0.53)}')" id="img-7"> </td> 37 </tr> 38 <tr> 39 <td style="width:16.6666%;background-image:url('${getRandomURL(files, 0.39)}')" id="img-8"> </td> 40 <td style="width:16.6666%;background-image:url('${getRandomURL(files, 0.83)}')" id="img-9"> </td> 41 <td style="width:16.6666%;background-image:url('${getRandomURL(files, 0.11)}')" id="img-10"> </td> 42 <td style="width:16.6666%;background-image:url('${getRandomURL(files, 0.49)}')" id="img-11"> </td> 43 </tr> 44 </table> 45 46 <br><a href="${LinkURL.getData()}" class="btn btn-default">${LinkTitle.getData()}</a> 47</div> 48 49 50<script> 51 function changeAllImages(){ 52 for( var i=1; i<12; i++){ 53 var index = (i % ${size}); 54 $("#img-"+i).css("background-image","url('"+images[index]+"')"); 55 $("#img-"+i).css("height",$("#img-"+i).width()+'px'); 56 } 57 } 58 59 function changeImage(){ 60 var i = Math.floor((Math.random() * 11) + 1); 61 var index = Math.floor((Math.random() * ${size}) + 1); 62 $("#img-"+i).fadeOut(500, function() { 63 $("#img-"+i).css("background-image","url('"+images[index]+"')"); 64 }).fadeIn(400); 65 } 66 changeAllImages(); 67 setInterval(changeImage, 4000); 68</script> 69<style> 70 .imageTable img{ 71 width: 100%; 72 73 } 74 .imageTable td{ 75 background-repeat:no-repeat; 76 background-size:cover; 77 padding: 2px; 78 background-position:center; 79 border: solid 2px #ffffff; 80 } 81</style> 82 83 84 85 86 87 88 89<#function getRandomURL files rnd> 90 <#assign nb = rand(1, files?size-1, rnd)> 91 <#assign cpt= 0> 92 <#list files as fileEntry > 93 <#if cpt == nb > 94 <#return "/documents/"+groupId+"/"+folderId+"/"+fileEntry.getTitle()+"/"+fileEntry.getUuid() /> 95 </#if> 96 <#assign cpt = cpt +1 /> 97 </#list> 98 <#return "" /> 99</#function> 100 101<#function rand min max rnd> 102 103 <#local now = .now?long?c /> 104 <#local randomNum = rnd + 105 ("0." + now?substring(now?length-1) + now?substring(now?length-2))?number /> 106 <#if (randomNum > 1)> 107 <#assign _rand = randomNum % 1 /> 108 <#else> 109 <#assign _rand = randomNum /> 110 </#if> 111 <#return (min + ((max - min) * _rand))?round /> 112</#function>